여러 브라우저가 있겠지만
휴대폰 안드로이드 구글 앱과도 일부 연동이 되고 실제로도 가장 쾌적하고 빨라서 크롬 브라우저를 매우 애용하고 있다.
그러나 크롬에서도 새로운 기능 이라고 하면서 팝업창 같은 것이 떠서 사람을 불편하게 만들고 있다.
며칠 지나면 없어지겠지 했지만 한달이 넘어가도 없어지지 않고 계속 뜨고 있다
이제는 크롬 새로운 기능을 없애버리려 검색 등을 해서 확실한 방법만 알려드리겠다.
저도 검색하고 실제로 해본 결과 잘 되고 있기에 불편하신 분들은 새로운 기능 팝업창을 없애시기 바란다.

크롬 브라우저를 누르면 위 사진과 같이 새로운 기능이라는 팝업창이 뜬다.
난 분명히 크롬 브라우저를 누르면 네이버 메인하면이 바로 뜨게 만들었는데...


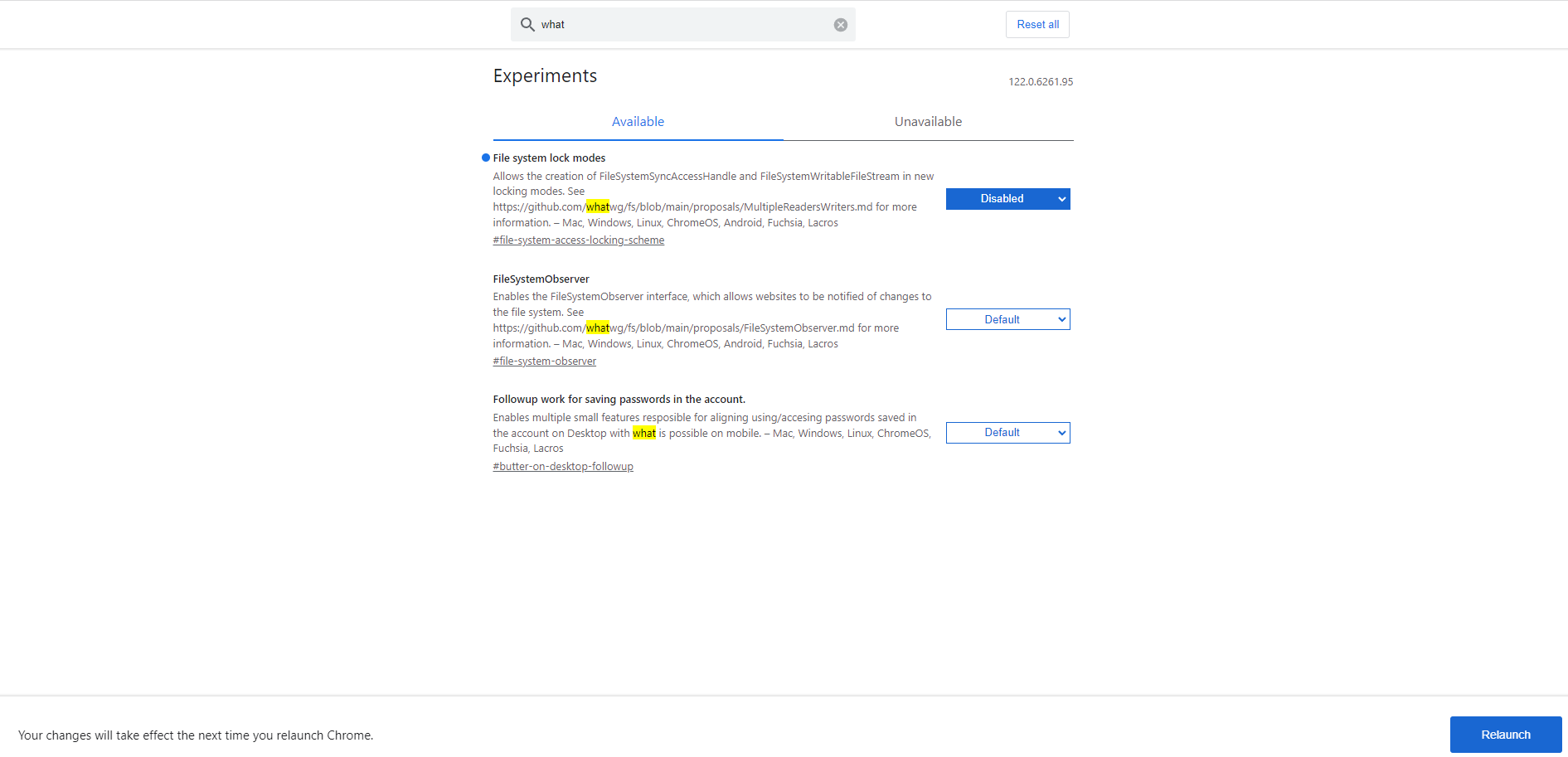
첫번째 방법은 Chrome://flags 설정 변경 방법이다.
인터넷 주소창에서 Chrome://flags 를 입력한 후 돋보기 검색창에서 what을 타이핑 한다.
File system lock modes 가 보통은 맨 위에 뜬는데 없다면 File system lock modes를 찾고
Default를 클릭하여 Disabled 로 바꾸고 저장하면 된다.맨 하단에 Relaunch를 눌러 저장하자.
Relaunch를 누르면 크롬이 꺼지면서 재시작된다. 그런데.. 저는 이방법으로 해결이 안되어서 다음 방법으로 넘어갔습니다.

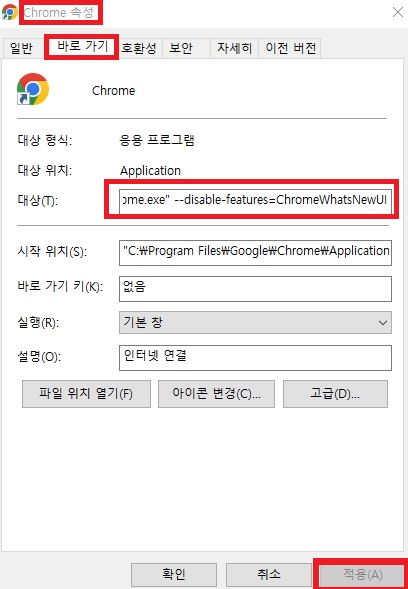
두번째 방법은 크롬 바로 가기 속성 변경 방법이다.
바탕화면에 있는 크롬 아이콘을 마우스 우클릭하여 속성을 클릭하고 속성 창에서 바로 가기 탭으로 이동을 한다다.
대상 입력 부분에서
"C:\Program Files\Google\Chrome\Application\chrome.exe" 에서
"C:\Program Files\Google\Chrome\Application\chrome.exe" --disable-features=ChromeWhatsNewUI 와 같이
Chrome.exe 에서 한 칸을 띄우고 --disable-features=ChromeWhatsNewUI를 넣어주면 됩니다.
그리고 적용을 눌러줍니다.
저는 이방법으로도 해결되지 않아서 세번째 방법으로 넘어갑니다.




세번째 방법은 개발자 도구를 이용한 설정 해제를 해보는 것입니다.
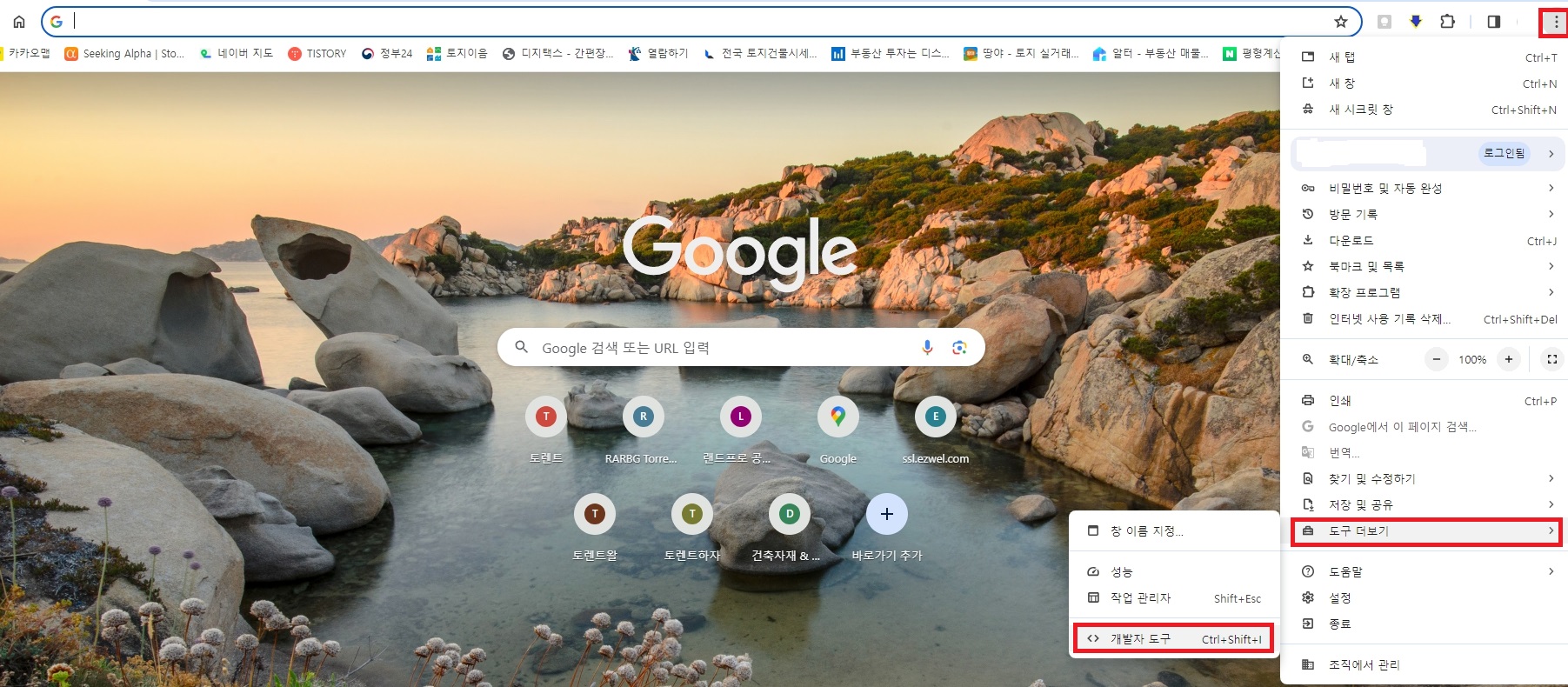
크롬을 실행 후 오른쪽 상단 점 3개를 클릭, 도구 더 보기, 개발자 도구로 이동합니다.
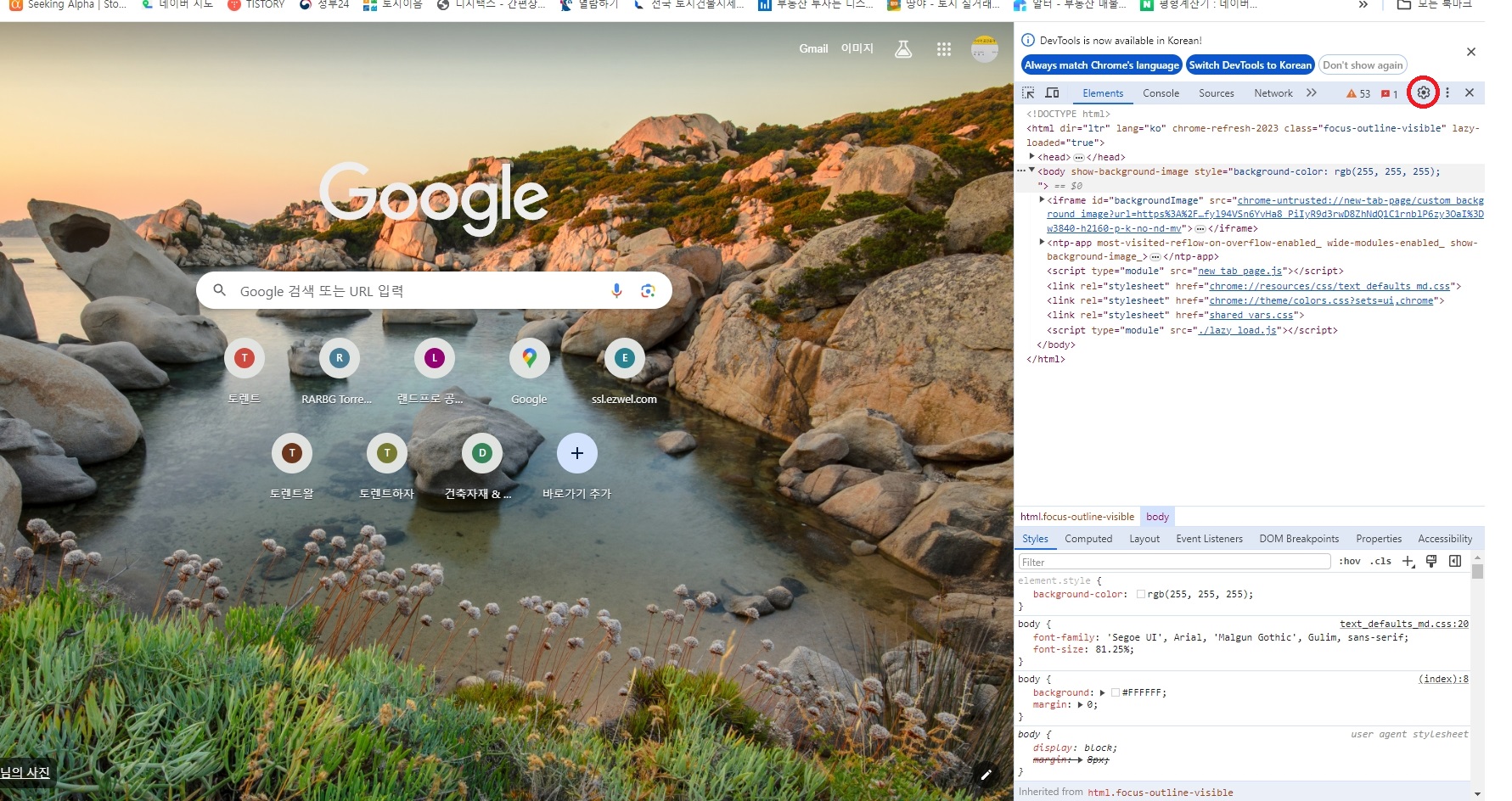
개발자도구를 누르면 다음 창이 뜨고, 톱니바퀴 모양을 누르면 됩니다.
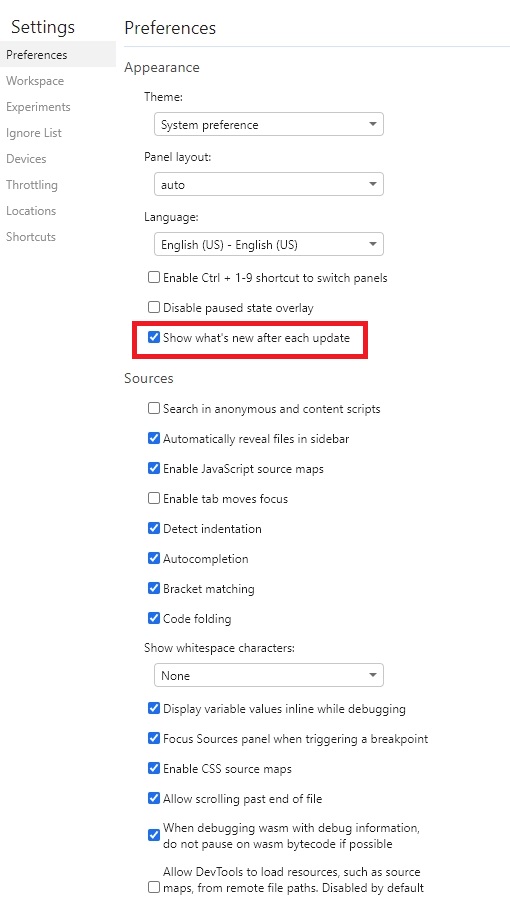
톱니바퀴를 누르면 Settings / Preferences 창이 나옵니다.
여기서 Show what's new after each update 활성창을 비활성으로 누르면 됩니다.
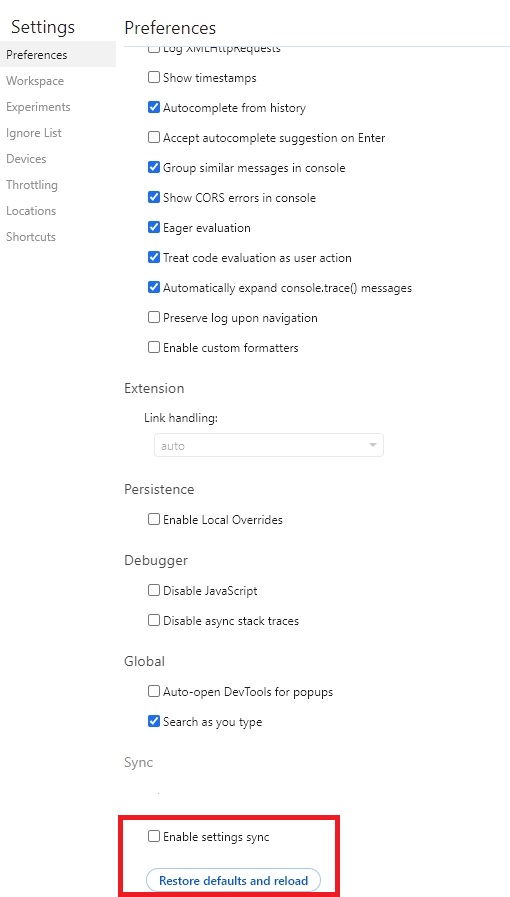
그리고 맨 아래로 내려가서 Enable settings sync를 활성화 시키고 Restore defaults and reload를 누르면 크롬 창이 다
꺼지고 새로 켜집니다.
이렇게 해서 새로운 기능이 삭제가 되면 좋지만... 저는 이 방법으로도 해결하지 못하였습니다.


그래서 네번째 방법으로 해결을 하였는데요.
우선 모든 크롬 창을 닫습니다.
그리고 윈도우 탐색기를 열어서 C:\Users\사용자이름\AppData\Local\Google\Chrome\User Data
폴더에 들어갑니다. (사용자 이름은 윈도우즈 로그인/계정 이름입니다.)
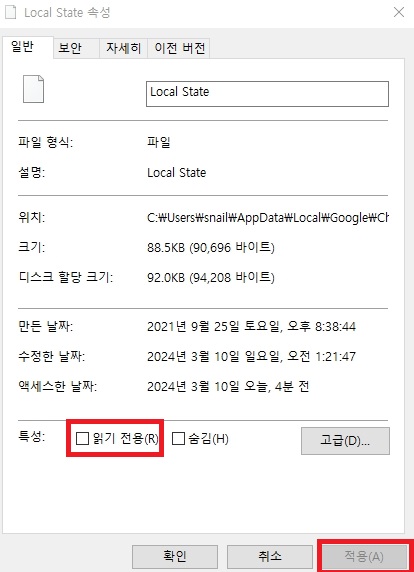
해당 폴더에 들어가시면 Local State 라는 파일이 있씁니다. 이 파일에 마우스를 가져가시고 오른쪽 버튼을 눌러 속성으로 들어갑니다.
속성에 들어가시면 읽기 전용(R) 이라고 되어 있는 부분이 체크 되어 있을 겁니다.
이 부분의 체크를 해지하시고, 적용 누르고 확인 누르시면 됩니다.
다만 기존의 로그인 되어 있던 세션이나 상태 변경이 있을 수 있으니 이 부분은 주의해주시면 감사하겠습니다.
저의 경우는 아무 이상 없이 크롬 새로운 기능 팝업 창만 사라지고 달라진 점은 전혀 없었습니다.
결론...
1~3번째 방법이 안 될 경우가 많으므로 바로 4번째 방법으로 이용하시는 걸 추천드립니다.
'잡다한 정보' 카테고리의 다른 글
| 네이버페이 적립 포인트는 현금화 및 현금영수증 가능한가? (0) | 2024.03.11 |
|---|---|
| 은행 대출금리 책정 방법 (0) | 2024.03.10 |
| 네이버 애드포스트 수입에 관하여 (0) | 2024.03.07 |
| 행정구역 인구 랭킹(광역시도별 및 시군구별 순위) (2) | 2024.03.07 |
| 닌텐도 스위치 Lite 수리를 맡겨보자. (2) (0) | 2024.02.29 |


